扫码订阅公众号
不定期推送本站优质非技术文章哦!
Blogs
2020.07.03 10:41:49
多node版本控制工具:nvm
- 2020年07月03日
有时候,不同的项目对于node版本的要求不同,如何快捷的控制我们电脑的node版本就成了我们需要考虑的问题
2020.06.30 16:45:28
CSS实现固定宽高比响应式布局(附实例分析)
- 2020年06月30日
在日常开发过程中,有一些前端业务场景可能需要让元素在尺寸变化的同时,保证宽高比不变,所以在此记录一下具体的实现方法和应用场景。
2020.03.14 22:28:50
起点是一份深刻地灵魂自我剖析
- 2020年03月14日
这真的是一篇拖的太久的文章了。从前年拖到去年,从年前拖到年后,从月初拖到月中,从周一拖到了周六,然后不出意外的又从早晨拖到了晚上。
2019.11.28 15:35:29
gulp+babel解决传统项目IE环境ES6语法兼容问题
- 2019年11月28日
ES6给我们带来便利的同时,也给我们带来了一下麻烦。当然自从chrome等浏览器对于ES6语法的全面支持以来,这种麻烦也已经降到了最低,如果你的项目完全不需要考虑兼容问题,现在你在项目中可以尽情的使用ES6,且不用做特殊处理。当然这是理想情况。
2019.09.29 14:34:57
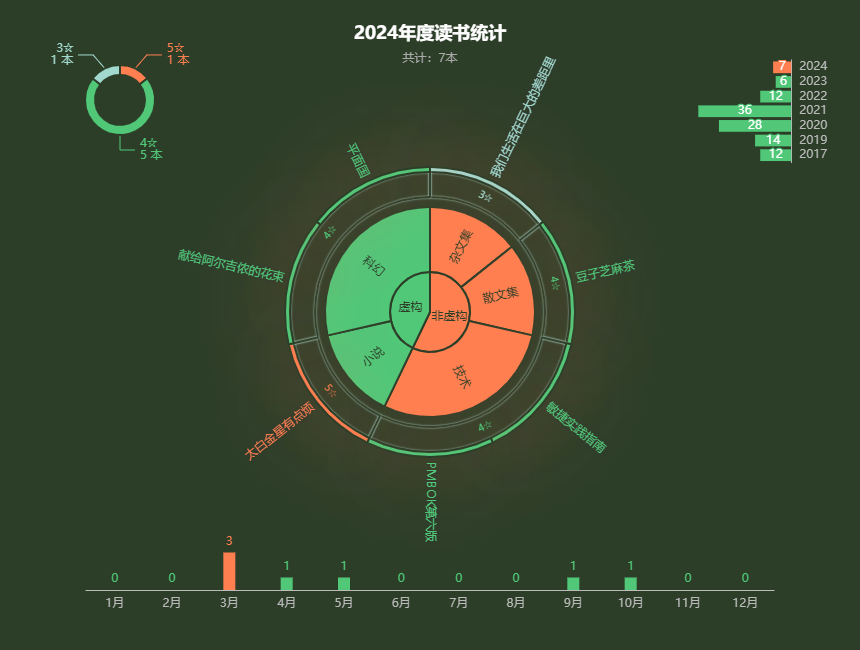
Echarts使用干货整理(不断更新)
- 2019年09月29日
整理一些平时不太注意,或者曾经踩过坑的Echarts设置,其实官方文档都可以找到,记录在此只是为了下次遇到同样问题能够快速解决。