axios跨域问题小记
2020年12月16日
次
2020年12月16日
次
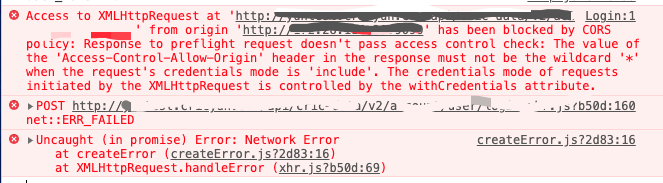
问题描述:
后端设置了允许跨域,前端访问接口时依旧提示跨域

原因:
设置axios实例时,设置了withCredentials:true.
let myHttp = axios.create({
baseURL: env.apiPath,
timeout: 30000,
headers: {
'Content-Type': `application/json; charset=utf-8`
},
withCredentials: true//主要因为这个设置
});
解决:如何避免之后踩坑
对于不需要发送cookie的请求,只需将withCredentials设为false即可。
否则:如果前端配置了withCredentials:true,后端在增加 response 头信息Access-Control-Allow-Origin时必须指定域名,且不能为*
header("Access-Control-Allow-Origin","指定域名");
header("Access-Control-Allow-Credentials", "true");
