页面平滑滚动:scroll-behavior和scrollIntoView
2018年11月06日
次
2018年11月06日
次
从前我们在网页中会需要内容定位,或者返回顶部之类的功能,通常使用锚点来实现,但是页面跳转太过生硬,用户体验不够,于是会通过一大串的js来实现平滑滚动的效果,近两年出现了一些新的属性可以很方便的完成这种交互,很大程度的减小了开发难度。
一、CSS:scroll-behavior
约莫是去年开始出现的这个属性,只需要在需要滚动的地方增加一行如下属性,即可。
scroll-behavior:smooth;
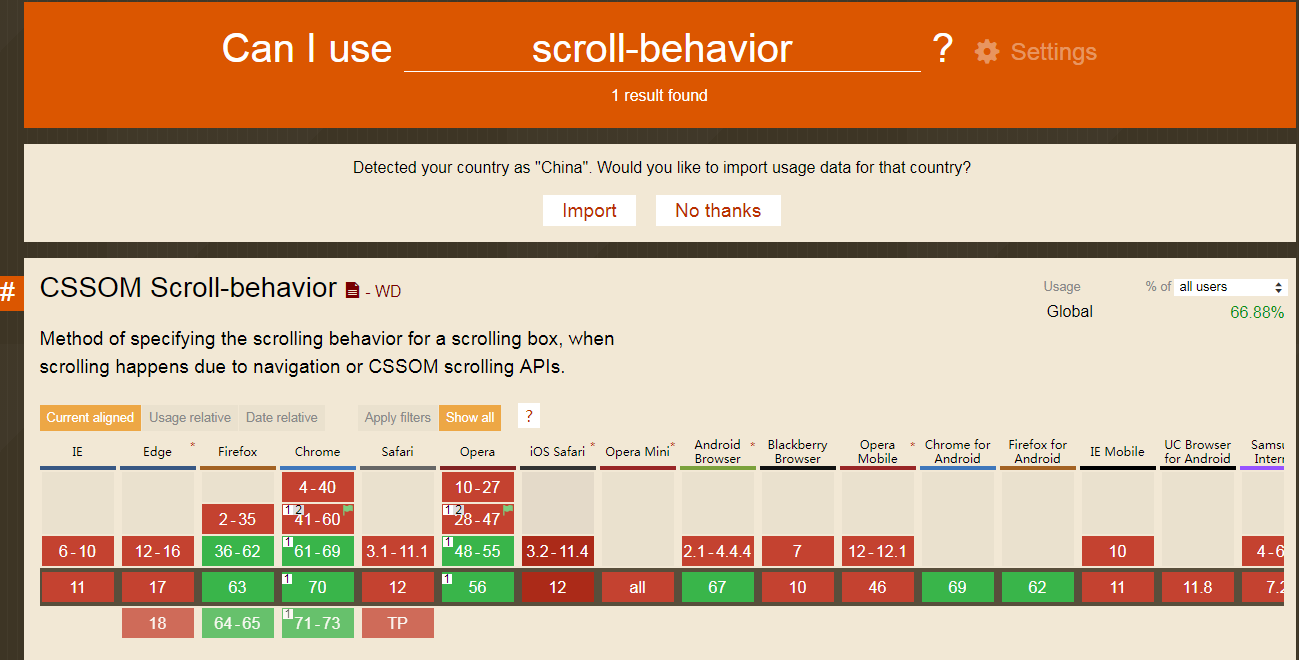
非常方便,不过看了下兼容性,不是很高。

对于一些对兼容性要求不是很高的,可以使用,非常方便。
二、JS:scrollIntoView
scrollIntoView()方法是一个IE6浏览器也支持的原生JS API,可以让元素进入视区,通过触发滚动容器的定位实现。
通常使用只需向方法传一个参数即可实现。
document.documentElement.scrollIntoView(false);
传入false表示将页面滚动条在最下面,true或不传则相反
如果需要让页面平滑滚动到指定位置,则需要增加参数behavior,设置其值为“smooth”,如下
document.documentElement.scrollIntoView({
behavior: "smooth",
block: "end",
inline: "nearest"
});
其实如果直接传入的一个boolean值则相当于设置了block的值:
- true => block:”start”
- false => block:”end”
inline可选值为”start”,”center”,”end”或”nearest”。默认为”nearest”。
使用scrollIntoView的场景:
- 想页面增加内容时,让页面滚动最下面添加的位置
- 聊天向上显示最新对话
- 回到顶部
等
本文只是简单介绍了使用方法,想要详细了解的话,可以参考张鑫旭的这篇文章:CSS scroll-behavior和JS scrollIntoView让页面滚动平滑
07 Nov 2018
