小程序初涉——入口页设置&事件绑定
2018年08月10日
次
2018年08月10日
次
入口页设置
情景一:小程序初始化页面
根目录下的app.json文件中,控制pages数组,设置在第一行的页面就是默认启动页面
例如下面的设置中,home页就是启动页面,想要修改启动页,只需要改变排列顺序即可。
//app.json
{
"pages":[
"pages/home/home",
"pages/login/login",
//...
],
"window":{
//...
},
//...
}
情景二:开发不同页面时希望不要每一次刷新都回到初始页
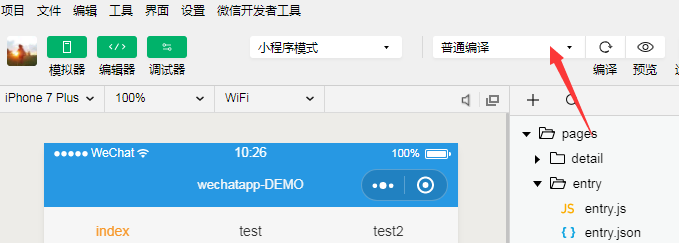
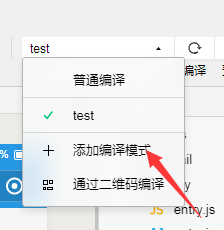
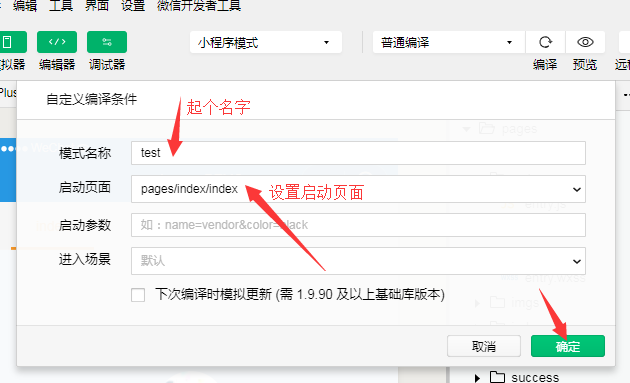
可以在微信开发工具中进行设置
步骤如下:



tip:此处的可视化修改都可以对应到项目的
project.config.json文件内的设置,该编译设置对应的就是如下:
//project.config.json
{
//...
"condition": {
//...
"miniprogram": {
"current": -1,
"list": [
{
"id": 1,
"name": "test",
"pathName": "pages/index/index",
"query": ""
},
//...
]
}
}
}
事件绑定
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
使用capture-前缀阻止事件的冒泡和捕获
10 Aug 2018
